Introduction of Front-End Development
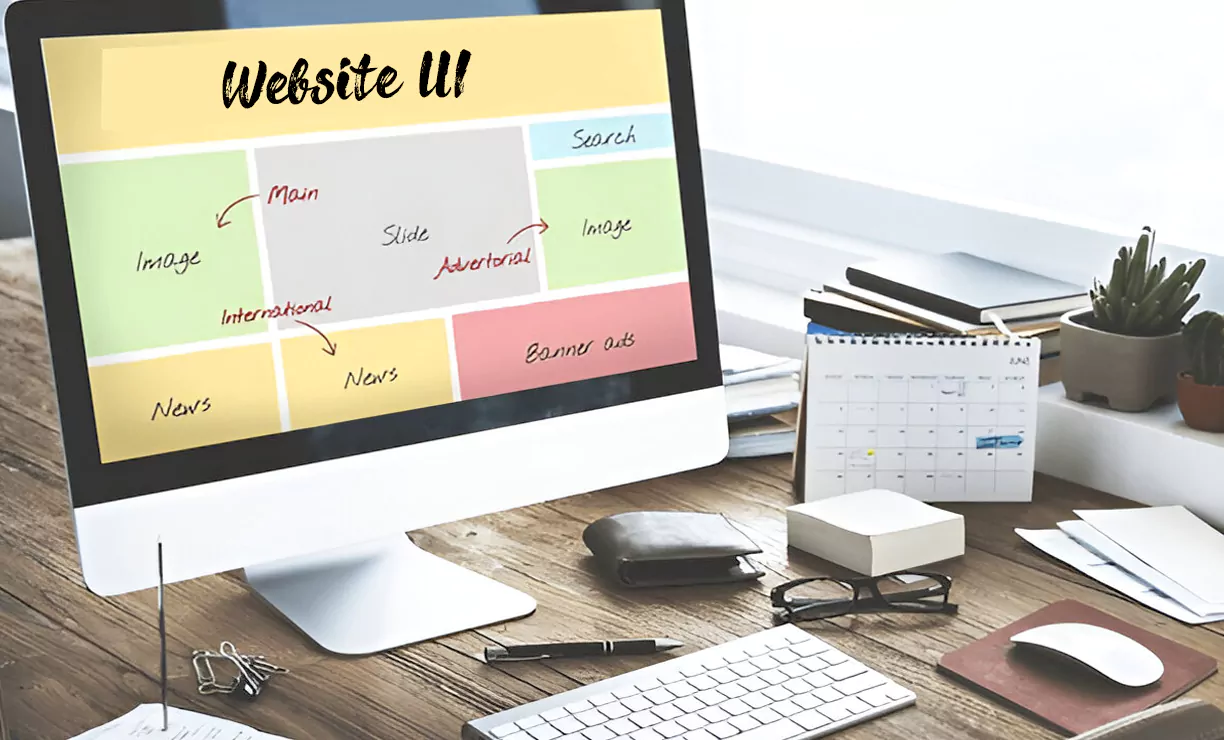
What you see on the website on your end is the result of front-end development. It refers to the area of web development that focuses on the appearance of the website.
Unless you are a developer, without front-end development, all you would see on a web application would be undecipherable codes. Something that is out of the majority of people’s understanding. Front-end developers are the reason why people without code knowledge can understand the content on the web application. The aim of web development is to transform the codes built by back-end developers into graphic interfaces, pictorials, and easy-to-read content for the customers.
Aim of front-end development
The objective of a website is to provide customers with the relatable information they are looking for. This has become a complication with rising in the use of mobile and tabloids. Consumers these days use a variety of devices to open a website. Thus, it is essential that while developing a website these factors are taken care of.
Web developers need to ensure that when a customer opens the website it is available in different sizes and formats according to the device they are operating.
Use of front-end development
Everything involving buttons, bullets, animation, graphics, and more are created to make your website efficient and readable. At first, all the content is presented in distinct coding languages. When they are transformed into front-end development; the coding turns into understandable and readable content.
The front-end developer's job is to take the client's vision and design concept and translate it into code. Their job is to handle the looks and feel of the website according to their client.
For example- Everything you see on Google, Facebook, Instagram, Canva, and other web applications is a product of front-end development and back-end development working together.
There are various Front-end Languages –
To turn coded data into user-friendly interfaces, frontend developers employ a variety of web technologies. HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are among them.
The various technologies that frontend developers must be familiar with are described briefly below-
- HTML
It stands for HyperText Markup Language and is the building block of websites. HTML helps in displaying content like bullets, text, pictures, kinks, headings on the website. Nonetheless, it is the programming language that describes the content, so the browser displays it correctly. An image on a blog post, for example, would appear as an in HTML code, signalling to browsers that they must display an image.
- CSS
It stands for Cascading styling sheets. It is majorly responsible for styling done in the website including colour, design, layouts, and animations. For creating websites that look good on various devices, knowledge of responsive design is essential for web developers. With the use of CSS, you ensure that the website you are developing is easily understandable by everyone. The aim of using this web language is to make websites that help consumers.
- JavaScript
Until 1995, it was easier to develop a website with the help of HTML and CSS. It is tough to even imagine the development of a website without JavaScript. The aim of using this web language is to make the website interactive so that it can attract customers.
For example- When you click the menu button on a web page, a drop-down opens up with a list of options. Every time you click the menu button, it will fluctuate between opening and closing the drop down.
This is done with the help of JavaScript
What are the front-end Programming jobs?
Having knowledge of various web languages can help you earn handsome salaries.
With increased demands of website development, the need for website developers in distinct fields is also escalating. Thus, to match the need for web development, job titles have also increased.
For example-
- Front-End Developer
A job title that ensures the developer is skilled in web languages like JavaScript, HTML, and CSS. These people implement the technologies on web platforms.
- Front-End Engineer
This is the job title that has been given to a developer who comes from a background in computer science and knows the work of front-end development. JavaScript Application is a major task included in the job profile. This denotes that the developer has good knowledge of JavaScript and various other web languages needed to develop websites.
- Front-End Web Designer
These job titles possess all the qualities of designing a website with help of JavaScript, HTML, and CSS. They need to have front-end development skills to enhance the efficiency of a website.
- Front-End User Interface Developer
UI or interface denotes the developer skills that possess interaction design in addition to front-end developer’s skills.